An Easy and Complete Perspective to Learn How to Make CSS 3 Button
The more we progress into the styling of web pages and its contents, the higher the challenges arise. Website styling can never be completed without implementing the Cascading Style Sheet or CSS in web technology. The latest version of CSS that web designers are using nowadays to do the styling of websites is CSS 3. Most of the mainstream browsers support this version of CSS.
There are a number of useful features available with this CSS and you need to know them if you want your website to look better. You can give every element of the website a unique and beautiful that look you want. Now in this blog post, we are going to discuss how you can design buttons with stunning looks with the help of CSS3.
Create the Most Stylish CSS3 Buttons
In this section, we are going to run through all the basics that you should be aware of if you want to style different buttons. There are mainly four types of button stylings that designers most of the time do. Such designs include flat, border, gradient, shadow, and last but not the least press style buttons.
Here, we are also going to reset all the CSS to make the buttons look consistent across all the devices. This section is going to help you style each set of buttons with hover and active state which you can implement on your website whenever you want. There are some important things to follow as we’ve mentioned in this section.
Start with the HTML
Whatever HTML we are going to use here to create, the buttons will be straightforward and easy to understand. There are four sections in the HTML part and all of them have their own class. Inside these sections, we have used three buttons with their own classes and each of these classes have their own properties. Targeting the buttons on your website becomes much more convenient due to the sections we have used.
Using classes on the buttons is something that fully depends on you. If you want to use it then do it or if you don’t want to do it, then don’t. Classes simplify the process of targeting a DOM or Document Object Model element of a website. With active and hover classes to the buttons, it will be much easier to understand them in such states. The HTML is given in the following section to let you understand the buttons and the codings.
<section class=”flat”>
<button>Button</button>
<button class=”hover”>:hover</button>
<button class=”active”>:active</button>
</section>
<section class=”border”>
<button>Button</button>
<button class=”hover”>:hover</button>
<button class=”active”>:active</button>
</section>
<section class=”gradient”>
<button>Button</button>
<button class=”hover”>:hover</button>
<button class=”active”>:active</button>
</section>
<section class=”press”>
<button>Button</button>
<button class=”hover”>:hover</button>
<button class=”active”>:active</button>
</section>
With the help of this HTML code, you can create the basic button on the web page with all the three states. You can change the name of the classes as given in the tags as per your convenience. Whichever name you choose should help you recognize the attached DOM element without thinking too much.
CSS for the Buttons, Created in the Above HTML Part
It’s on the browser how it is going to handle the styling of the CSS buttons that you have designed. However, the code you write for each of the buttons will be the same for all the browsers. The CSS we are going to mention in the following section has the capability to reset all the automatic stylings.
It will help you even to add some of the stylings on your own as defaults. If there are any default shadows, outlines, appearances, and even the border-radiuses on the buttons, they will get eliminated. Hence, without delaying too much, let’s see how the CSS looks like.
button {
display: inline-block;
margin: 0 10px 0 0;
padding: 15px 45px;
font-size: 48px;
font-family: “Bitter”,serif;
line-height: 1.8;
appearance: none;
box-shadow: none;
border-radius: 0;
}
button:focus {
outline: none
}
As a web geek, it is quite clear to you what all the lines of codes as mentioned in the above segment. In the CSS segment, we didn’t prefix any of the CSS properties due to the simplicity it offers to the designer. If you want to get better cross-browser uniformness, then prefixing the necessary styles might be helpful to you. Different buttons come with different styles and all of them are briefly described in this section.
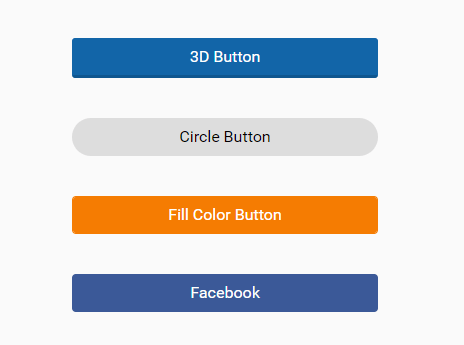
Flat Style CSS Buttons
Nowadays, the CSS buttons with Flat styling are very famous in the website designing. They are even directly in line with the latest trends of friendly websites. There are buttons that can even stand out a bit more if they have flat edges rather than the rounded ones. People are accustomed to these kinds of buttons as they have the ability to work fine.
If you place the buttons in their appropriate places, then people will like it more and they will stay a bit longer on the web page. Hence, make sure that you have lined them up in the right areas where visitors expect them to be. The CSS we are about to use for the CSS buttons is quite simple and straightforward.
section.flat button {
color: #fff;
background-color: #6496c8;
text-shadow: -1px 1px #417cb8;
border: none;
}
section.flat button:hover,
section.flat button.hover {
background-color: #346392;
text-shadow: -1px 1px #27496d;
}
section.flat button:active,
section.flat button.active {
background-color: #27496d;
text-shadow: -1px 1px #193047;
}
As you can see the code implies that there would be no border, background color, and even no text shadow on the buttons and their texts. As per the two states of hover and active are concerned, they have slight darkness in the background on their colors. Whenever the hover button gets hovered, the text shadow will appear.
Border Style CSS Buttons
Like the Flat buttons, the border style buttons are there in the same class to make several stylings on the web page you are designing. There are only a few differences in both of them. In flat buttons, we have used background color, but here we are going to utilize the properties of the border as well. The CSS for border style buttons are given in the following section.
section.border button {
color: #6496c8;
background: rgba(0,0,0,0);
border: solid 5px #6496c8;
}
section.border button:hover,
section.border button.hover {
border-color: #346392;
color: #346392;
}
section.border button:active,
section.border button.active {
border-color: #27496d;
color: #27496d;
}
Again the CSS we have used in this section is also easy going like the previously mentioned two. Here, we have only targeted the border color along with the color of the text used in the buttons. In each state, the buttons look different due to the styling we have given them in the above CSS.
Gradient & Shadow Style CSS Buttons
Though a lot of designers are out there who don’t prefer using this kind of CSS stylings on the buttons they design, but yet there are a few who like this so much. The border-radius of the buttons and the shadow they use make them look more unique. Depending on the style of your web project, you can find the usability of this sort of buttons with multicolored gradient and shadowed look. If your project has the requirement to add gradient and shadow buttons or if you like to implement these buttons on your web project, then you are free to do so.
There are not so many hurdles that you have to face to make such buttons on the web page. It’s all possible with the help of CSS and its implementation. You don’t have to lose the resolution to get the best-styled buttons. You can easily scale it up and down as per your requirement and you can easily create new images as well. The CSS for styling the buttons are quite simple and stated in the following segment.
section.gradient button {
color: #fff;
text-shadow: -2px 2px #346392;
background-color: #ff9664;
background-image: linear-gradient(top, #6496c8, #346392);
box-shadow: inset 0 0 0 1px #27496d;
border: none;
border-radius: 15px;
}
section.gradient button:hover,
section.gradient button.hover {
box-shadow: inset 0 0 0 1px #27496d,0 5px 15px #193047;
}
section.gradient button:active,
section.gradient button.active {
box-shadow: inset 0 0 0 1px #27496d,inset 0 5px 30px #193047;
}
On hover, a shadow will appear on the background of the button that you have designed for implementing it on your web page. As per the active state is concerned, the shadow gives the button pressed look on its background to give it a customized look.
Press Style CSS Buttons
Neither of the above three buttons can give you the look that you can get from this press style buttons. It is a bit combination of flat design and gradient and shadow styled look. It will give the user the feeling that they have pressed the button on the page to perform some tasks. Whenever a user pressed the button, it gets seemingly sunk into the web page where you want to implement it for its required action. The CSS to design the pressed style buttons are mentioned in the section below.
section.press button {
color: #fff;
background-color: #6496c8;
border: none;
border-radius: 15px;
box-shadow: 0 10px #27496d;
}
section.press button:hover,
section.press button.hover {
background-color: #417cb8
}
section.press button:active,
section.press button.active {
background-color: #417cb8;
box-shadow: 0 5px #27496d;
transform: translateY(5px);
}
The previous demos might be simple but this one is quite complicated as there is a lot to cover in this. It also requires a bit more match which you didn’t need in order to implement the previous styled buttons. However, it’s quite easy to grasp and understand all the lines of codes. To give the button a 3D pop-out look, we have styled the buttons with an unblurred box shadow as a significant part of it.
When you hover on this button, you will find that the background of the button will get a bit darker irrespective of its background color. If you press the button, its shadow will get smaller that makes it look more real. The CSS3 transform and specifically saying the translateY code make the necessary changes on the box that you have designed.
Wrapping Things Up
So, this is it then, you have come to know all the essential facts to design a button in your way. Stylish, funky, and even elegant CSS buttons are there that you can design with the help of this article. They have the capability to work as highly scalable, customizable, and quite convincing for using on several web pages. With the demo codes given in the article, it should be always helpful to you to make the buttons as you want. However, there is always flexibility in CSS3 to make your own choices about naming the classes for the DOM elements. We hope, it worked as a complete perspective to help you find your answer about how to make CSS 3 buttons.